今回は、ダークウェブ関連の知識を紹介するBotを製作したので、これについて書いていきます。
このBotの名前はTheDarkWebDocsといいます。良い厨二っぷりですね。
なぜダークウェブ?という話ですが、ダークウェブにまつわる情報量がLineBotにピッタリの多さで、昔から人気コンテンツの1つなのでこういうのあったら面白いなぁと思って作りました。
かくいう僕自身も、ダークウェブのまとうアングラでギークな雰囲気に魅せられている1人なのです。
ダークウェブ関連の知識を紹介するLineBot
さっそくLineBotの中身を見ていきましょう。
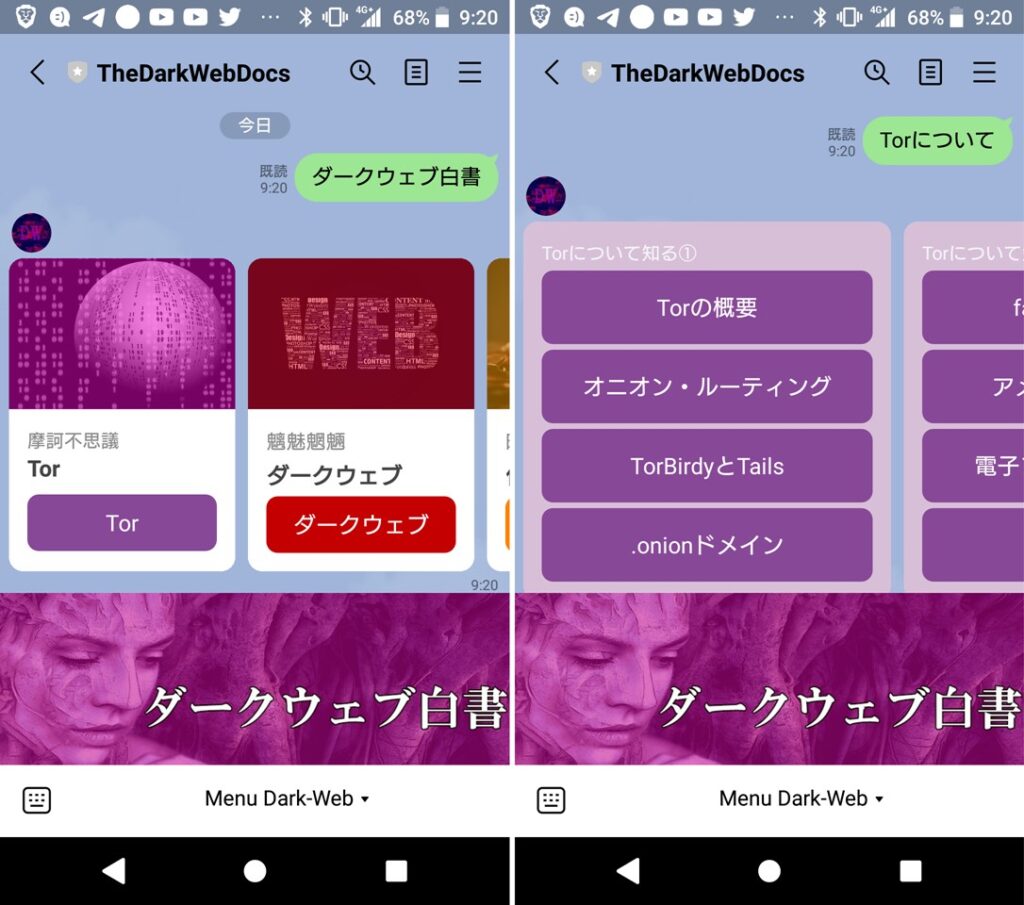
まず、画面下の「ダークウェブ白書」と書かれた画像をクリックすると、『Tor』『ダークウェブ』『仮想通貨』の3つのカテゴリが表示されます。

なかなか完成度が高いと思いませんか?笑。
この各カテゴリの中にサブカテゴリが入っており、その中にダークウェブに関連するコンテンツが入っています(頑張って全部手作業で作りました)。

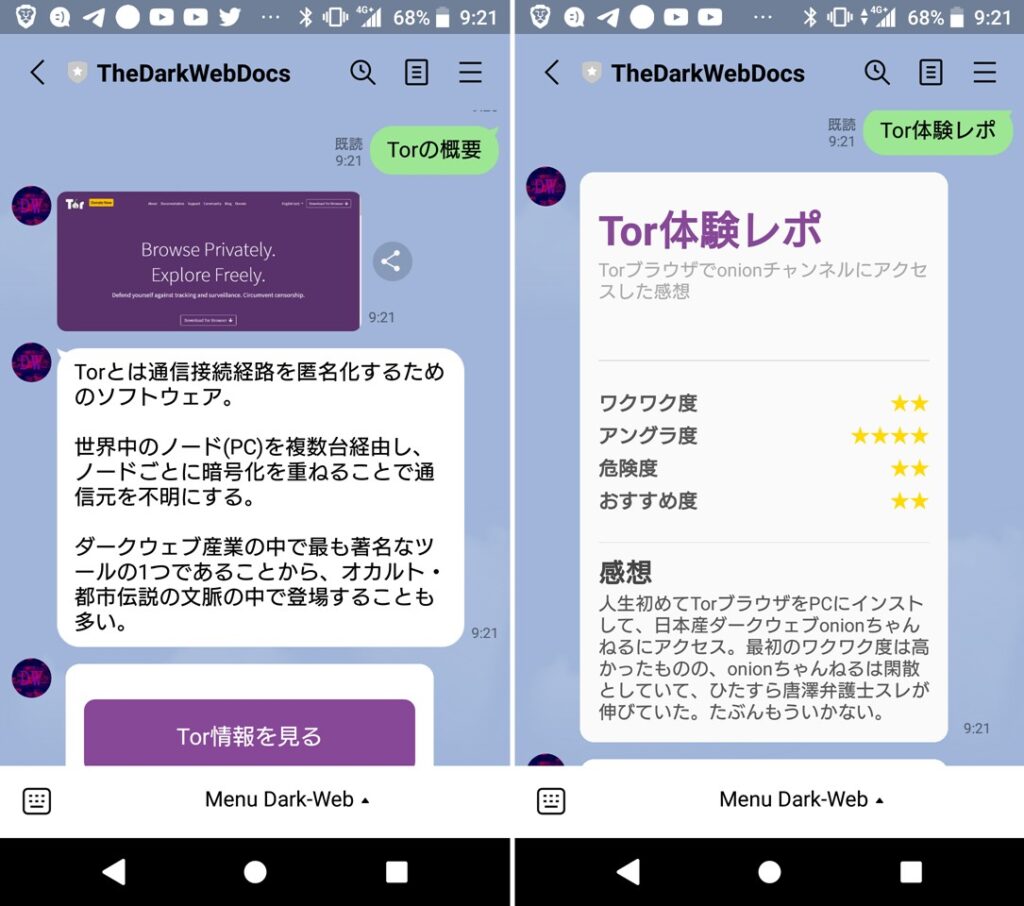
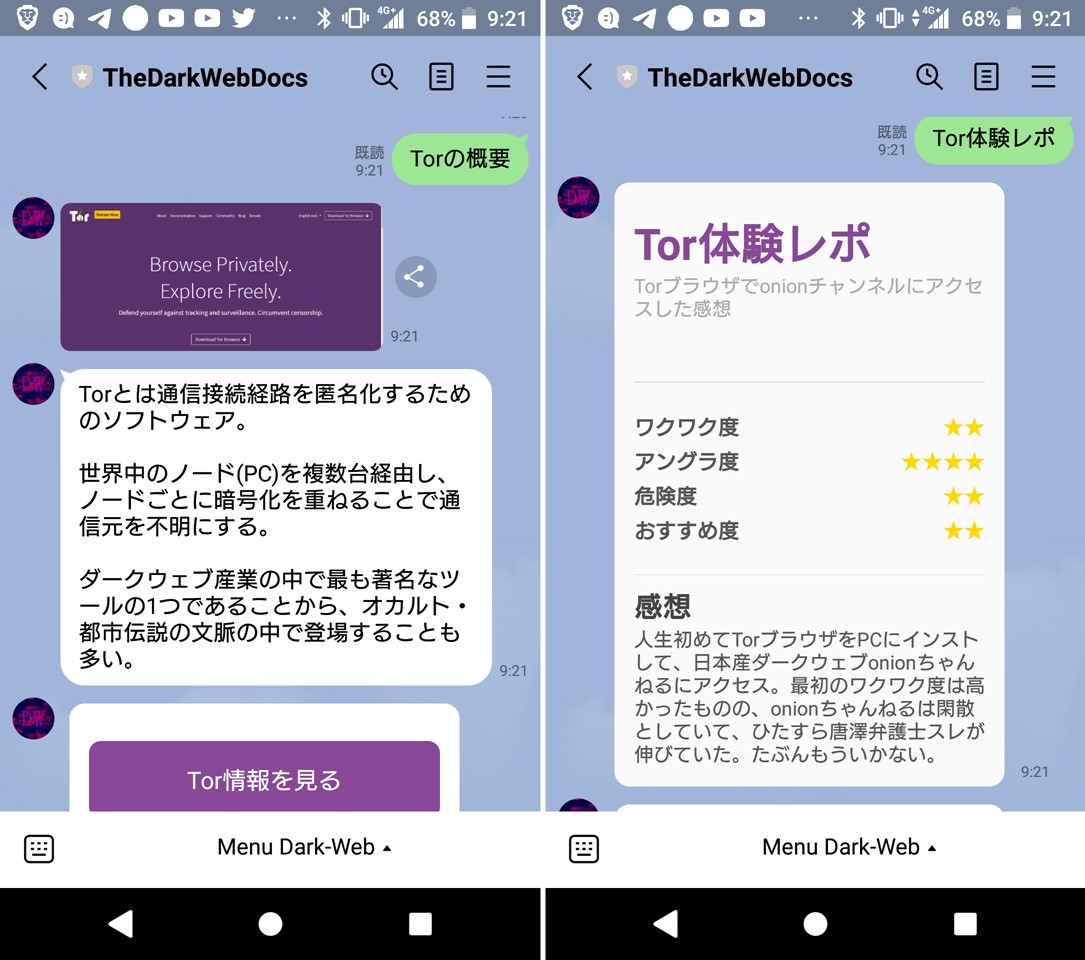
特に、画面右のFlex cssで作った視覚的にリッチなコンテンツは他のLineBotにはあまり搭載されていないので、ユーザー視点でのインパクトは大きいと思います。
また、画面左のボタンもFlex cssで作っています。ボタンのサイズ・色指定も結構自由に出来るので、Botのデザインに合ったものが出来ます。
LineBotに掲載されているダークウェブ関係のコンテンツ例
もちろん見た目だけではなく内容にもしっかり力を入れています。
30以上のダークウェブ関連コンテンツを掲載しているのですが、Tor・シルクロードといったメジャーコンテンツから、ビットコインのような最新技術、リーマンショック・CDS債も触れています。
僕自身が事実ベースの話が好きなので、オカルト色の強いRedRoomやCicada3301も入っていますが、SilkRoadやボットネットなど現実に存在する/したもののコンテンツが多いです。
Botを製作するにあたり、実際にTorをインストールして触ってみたり、ビットコインも購入したり、リーマンショックもwikiと映画でガッツリ掘り下げて勉強しました。
また、ダークウェブの仕組みを知るためにインターネットの仕組みから勉強し、ネットワークの基礎知識・CCNAのテキストなど数冊読んで知識を仕入れています。
このLineBotに使われている技術・機能
続いて、このLineBotに使われている技術・機能をざっくり紹介していきます。
LineBotの技術面に興味がある人向けの項目になります。ただし深堀りはしないです。
Botの見た目こそかなり工夫をしていますが、ベースになっている機能はよくある「オウム返しBot」です。
オウム返しをする代わりにダークウェブの情報や画像・リッチコンテンツ(html/cssで装飾したページのこと)を返しています。
Botに使っている技術をより具体的に列挙すると以下のものです。
- Line messaging API:Botのリプライ機能
- Google Apps Script(GAS):Botを形成するコードを記述
- webhook:GASをAPIに連携
- CSS Flexbox:装飾
- DropBox:画像※urlを発行する必要があるので使用
各技術をどのように組み合わせているのかざっくり紹介
このBotの構成をもう少し深ぼってみていきましょう。
上で紹介した技術の組合せですが、
- Line Developersでアクセストークンを発行し、
- GAS上でLine messaging APIやCSS Flexboxを使って多機能Botを作成
- GASに書いたコードをwebhookでLine Developersに連携させる
という構造になっています。
これだけ見るとなんのこっちゃ?という話ですね、英単語がたくさん出てくるのでびびりがちです(もちろん僕も例外ではありません)。
詳しくは別のページで書こうと思います。気になる方は少々お待ちください。
今後のアップデート予定
も少しLineBotの機能を使ったコンテンツを用意したいなと思っています。
例えば、「タグ」機能を使うとタグ別にコンテンツにアクセスできるので、今よりアクセス性が高まると思います。
■LineBotリンク:TheDarkWebDocs



コメント